International eSIM Guidance
Guiding users through eSIM setup with better messaging and interactions.
Overview
Context
Many users purchased eSIMs but failed to install them successfully, leading to high support inquiries. Through user interviews and competitive research, we uncovered key gaps: lack of clear guidance, misleading success cues, and information overload. This redesign bridges those gaps, ensuring a smoother and more intuitive activation process.
Many users purchased eSIMs but failed to install them successfully, leading to high support inquiries. Through user interviews and competitive research, we uncovered key gaps: lack of clear guidance, misleading success cues, and information overload. This redesign bridges those gaps, ensuring a smoother and more intuitive activation process.
My Role
Led the redesign and conducted competitive research and user interviews.
Led the redesign and conducted competitive research and user interviews.
The Team
2 Designers (1 Lead, 1 Mentor), 2 Product Managers, 3+ Engineers, 1 Copywriter, 1 QA Specialist.
2 Designers (1 Lead, 1 Mentor), 2 Product Managers, 3+ Engineers, 1 Copywriter, 1 QA Specialist.
Timeline
Q2 2022
Q2 2022
Final Design
Providing clearer guidance, preventing misleading completion cues, and reducing information overload.
User Feedback
We tested our improved designs with customers who previously faced activation issues and received positive feedback. While we don’t have specific quantitative metrics, their responses showed a clearer understanding of the process, less confusion, and a smoother experience overall.
Research
I explored users' experiences through various research methods, including in-depth interviews with 5 users, interviews with traveling coworkers, and competitive analysis. I also conducted solo testing and reviewed troubleshooting documentation to identify gaps and improve guidance. These insights shaped the redesign to address key pain points.
Key Findings
As a team, we analyzed our findings and identified 3 key insights representing the most prevalent user issues. These findings guided us in prioritizing improvements for our first release, ensuring we address users' top concerns.
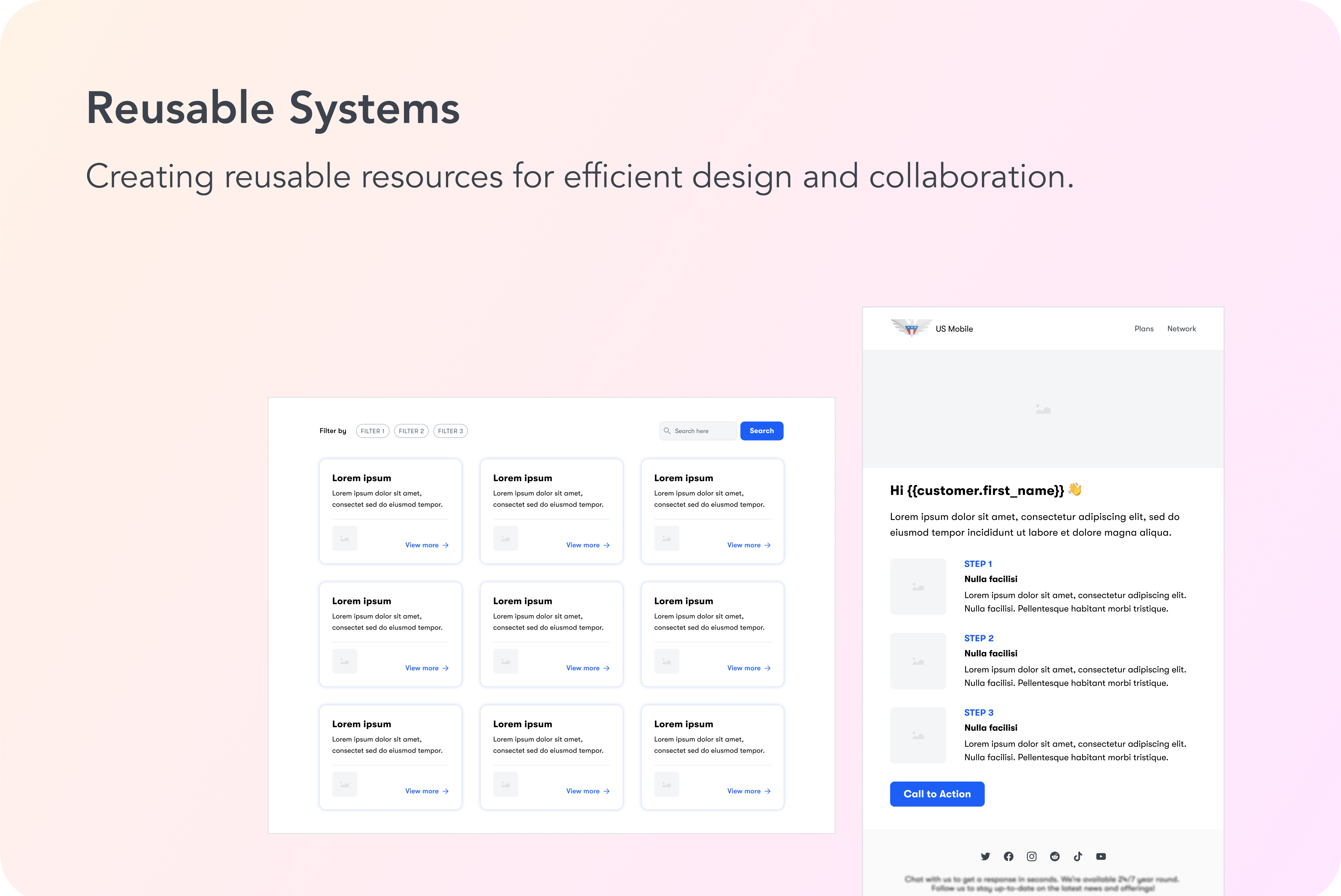
Solution Highlights
Guided by insights, we refined UX by enhancing design, content, and interactions at pivotal touchpoints, ensuring a more intuitive and enjoyable user experience.
Before purchase: providing clear guidance
Before users buy an international eSIM, we ensure they have the essential information they need. Working with content writers and product managers, we've revamped how, when, and what information is presented, making it easy for users to understand before proceeding.
Before users buy an international eSIM, we ensure they have the essential information they need. Working with content writers and product managers, we've revamped how, when, and what information is presented, making it easy for users to understand before proceeding.
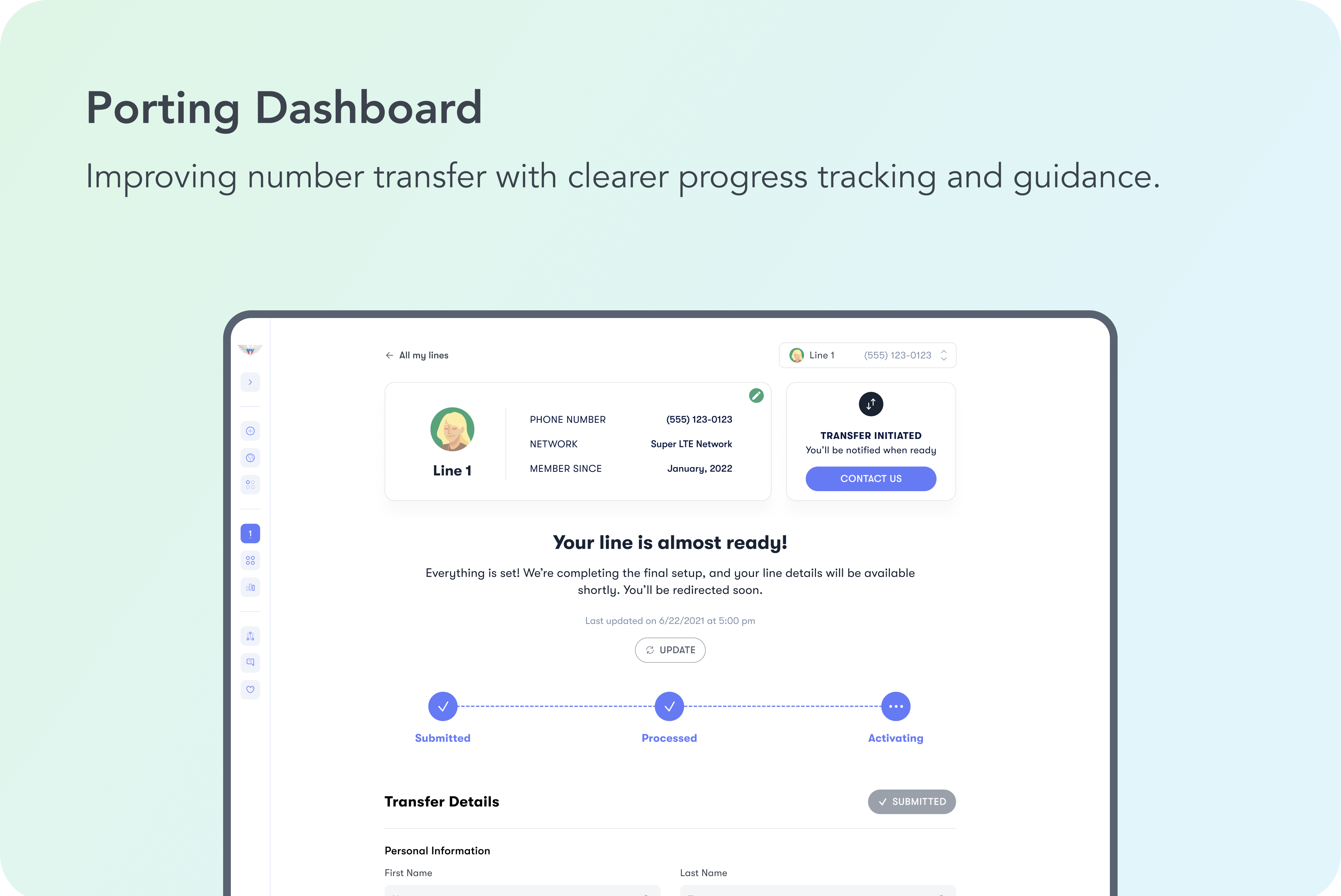
After purchase: guiding users clearly
After a successful purchase, we guide users through clear steps with sequential UI interactions, minimizing confusion and helping them understand what's completed, pending, and where to find more details in the dashboard.
After a successful purchase, we guide users through clear steps with sequential UI interactions, minimizing confusion and helping them understand what's completed, pending, and where to find more details in the dashboard.
Facilitating user setup with multimedia guidance
To make eSIM setup easy, we've simplified the process into clear steps with GIFs for quick understanding. We also provided a video tutorial for an overview of the setup flow and sent text instructions via email for offline reference, ensuring users can follow along easily.
To make eSIM setup easy, we've simplified the process into clear steps with GIFs for quick understanding. We also provided a video tutorial for an overview of the setup flow and sent text instructions via email for offline reference, ensuring users can follow along easily.
My Learning Takeaways
Learning to design with content in mind
I usually rely on text placeholders during design, but this project emphasized content redesign, requiring me to think like a content designer. I learned to focus on what users need to know at different stages and how to communicate information clearly and effectively.
I usually rely on text placeholders during design, but this project emphasized content redesign, requiring me to think like a content designer. I learned to focus on what users need to know at different stages and how to communicate information clearly and effectively.
Keeping pace with tech in design
Design is an evolving process influenced by both user feedback and technological advancements. I learned the importance of staying current with changes in technology, such as device performance and operating systems, to ensure that designs remain relevant and effective.
Design is an evolving process influenced by both user feedback and technological advancements. I learned the importance of staying current with changes in technology, such as device performance and operating systems, to ensure that designs remain relevant and effective.
Prioritizing user needs over formal processes in research
In this project, our approach to user interviews shifted from structured questionnaires to troubleshooting sessions. By observing users as they encountered real issues, we gained deeper insights into their challenges. This experience taught me that traditional research methods aren't the only valid approach; adapting our methods to focus on users' actual needs is key to meaningful design.
In this project, our approach to user interviews shifted from structured questionnaires to troubleshooting sessions. By observing users as they encountered real issues, we gained deeper insights into their challenges. This experience taught me that traditional research methods aren't the only valid approach; adapting our methods to focus on users' actual needs is key to meaningful design.
Thank you for taking the time to read this. If you're interested in more details about this project, please feel free to reach out.